Schema Markup: What it is and Why it is a Must for Your Website

You (or someone you employ) have likely devoted time to optimising and organising your website to keep up with Google’s updates. Unfortunately, if you have not addressed your site’s need for schema markup, your efforts are incomplete.
In this post, you’ll learn what schema markup is, what different types are available, the benefits of using it on your website, and how to implement schema for better SEO results.
What is Schema Markup?
Simply put, schema markup is a vocabulary (code) that focuses on the intended meaning of words. When users place this code on their websites, web crawlers understand the meaning behind the words. This, in turn, eliminates wasted time and confusion because searchers get results that are more accurate and pertinent.
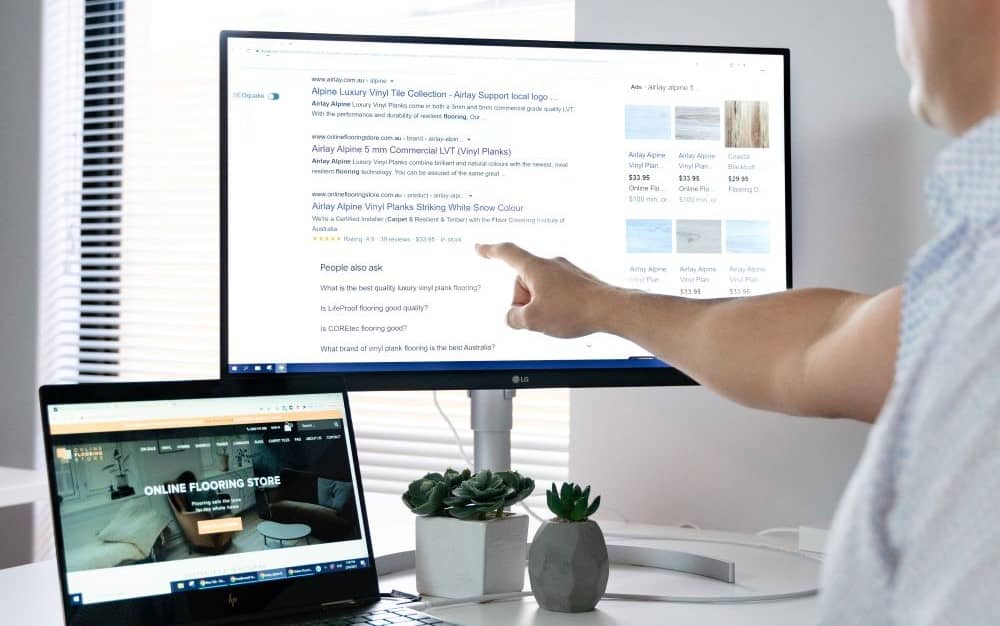
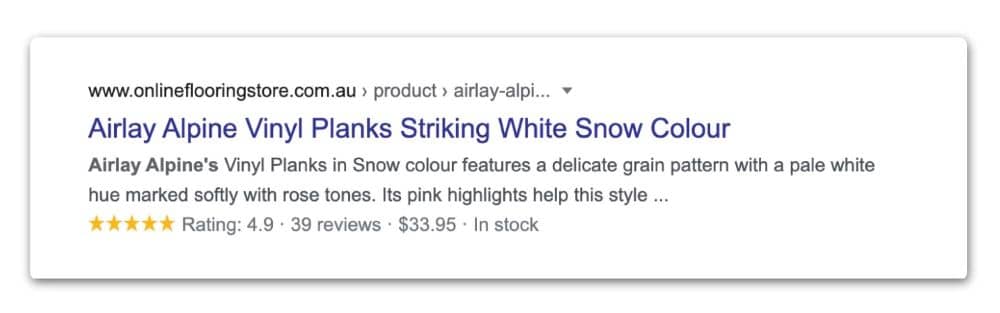
Here’s an example of a search result with and without markup:
Without Markup
If a searcher enters a query that includes the term “King James” without schema markup in place, there can be a bit of confusion. The HTML will define how to display the heading but will have no other information. As a result, the searcher may get information about the 16th century King of Great Britain, a popular translation of the Christian Bible, or American basketball legend Lebron James (whose nickname is King James). These are not interchangeable results.
With Markup
A searcher who makes the same query when schema mark up is in place will have better search results. Three top results to the entry are still:
- The Scottish-born King of Great Britain in the 16th century
- A popular translation of the Christian Bible
- American basketball legend LeBron James
However, the details of markup allow the computer to sift through the collection of specific options to find the desired result quickly and easily.
How Are the Detailed Results Possible?
When creating schema markup for your website, you will add pertinent details that will help crawlers differentiate between the meanings behind similar words. So, a searcher can enter a query with the word ‘apple’ and based on the markup, search engines will understand the difference between the fruit and the corporation, and produce the right result.
A Brief History
The history of schema markup begins with computer scientist Sir Tim Berners-Lee. Berners-Lee had an idea that centred upon a net of information that machines could read.
The schema markup we know today is the result of a collaboration between industry rivals that began in June 2011. Search engine competitors Google, Bing, Yahoo! and Yandex joined forces to create a shared vocabulary. Up to this point, not all search engines could understand all websites.
The cause of creating a user-centric internet with easy access to information is what united these companies to work together to build the vocabulary that is schema markup. It exists to help users find what they are looking for as efficiently as possible.
What Are the Benefits of Using Schema Markup?
Websites that use this markup reap the rewards in several ways:
Properly Structured Data
Google speaks on the benefit of structured data and its inherent benefits in its developers’ guide. The search engine giant shares that websites with structured data are in line for advantages on the SERPs page. Things like
- A place on the top stories carousel
- Visual stories
- Rich results
And more, all because Google can easily understand your data.
For example: You run a catering company and sometimes post customers’ favourite recipes and reviews on your website. If your reviews are structured, Google can place the recipes with the most five-star reviews at the top of its search results.
Integrates With Voice Search
You do not need to search for long to find the immense cache of data that show the importance of voice search. Additionally, the information reinforces the fact that optimised voice search will continue to be a critical component of survival in the e-commerce world.
Because structured data integrates seamlessly with voice search, it is the best way to garner the favour of the likes of Siri, Alexa, Cortana, and Hey Google.
According to a Search Engine Roundtable study the majority of voice assistants gave answers that had a schema markup.
Adding Information That Is Easy to Understand
As previously mentioned, the biggest reason for schema markup is the need for a shared vocabulary that allowed search engines to understand the meaning behind the words. Schema markup is a win for searchers and web-crawlers because of the ease of understanding it delivers.
Your Page Stands Out
You already understand the necessity of standing out from your competition. Regardless of your niche, you want all of the eyes on your website. Using schema markup helps make that happen. Because Google rewards markup, you will get added attention. Additionally, you will not have to share the attention with many others. A recent study found that only 30% of web pages use Schema.org to markup their pages.
How Does The Markup Impact My Website’s SEO?
Some experts disagree regarding a direct association between improved SEO rankings and the use of schema marketing. However, some studies show that websites using schema markup rank up to four places higher than a website that does not have rich snippets and structured data.
Even if there is a lack of agreement among professionals, it is easy to use logical inference to highlight ways markup positively impacts your website.
- Rich Snippets Get Attention – Searchers looking over a results page notice the rich snippets, and getting attention is always a plus. Additionally, Google notices the rich snippets as well. There is a significant link between this sort of content and high rankings.
- Accurate Results Reduce Bounce, Up Conversions, Increase Time on Page – It is a universal truth sometimes, you get the search result you want and sometimes, it is not even close. For example, if a searcher enters the term ‘coke’, there is a chance they will get information about a fizzy soft drink, an expensive illegal drug, or a high-carbon fuel with few impurities. These results share no characteristics and would likely frustrate a searcher. However, when searchers get the right results immediately, they tend to stay longer on their chosen web page instead of quickly navigating away. Additionally, happy searchers are more likely to convert.
- You will need less preparation for Google’s Page Experience Update – The search engine promised to roll out its Page Experience Update in May of 2021. The clock is ticking a bit louder, but good use of schema markup can help you can stress a little less.
This Google update looks at the user experience and is rewarding sites with accurate, relevant, and useful information. If you incorporated markup into your site, you are providing a better experience for your visitors, and Google will notice.
What Are the Different Types?
There are several different types of schema markups that help refine search results. Understanding the types will give you an edge in providing search engines (and in turn searchers) the most relevant and detailed information.
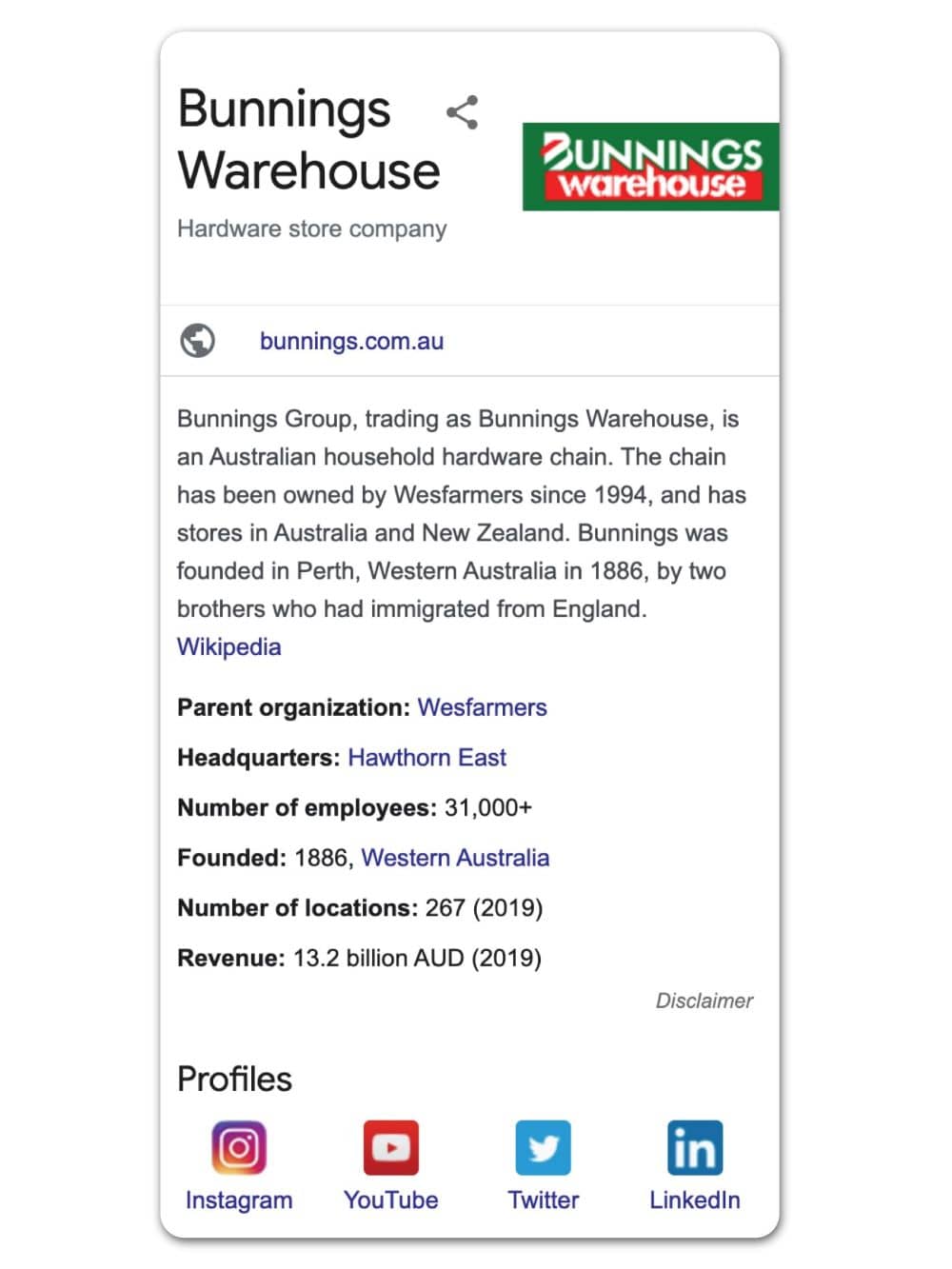
Organisational
The organisational schema markup helps introduce an establishment, such as a corporation, school, club, or other entity. In addition to displaying the logo, organisational markup will display:
- Contact information
- Physical address
- Phone numbers
- Subsidiaries
- Virtual location
- Events or newsworthy details
- Social media profile links
- A section of similar businesses frequently searched
- Specific information about the organisation such as stock prices
- A link for more information
Article
The most common examples of using a schema article markup would be blogs and news postings. Search engines easily understand this type of information when presented with schema markup.
Typically, a schema article markup will show:
- Topic
- Related links to either similar articles or articles about the same topic by various sources or in different forms of media such as video clips
- Content features
- The identity of the person who is legally responsible for the content
- Length of the article
- Location, date, and time
- The official rating of the article
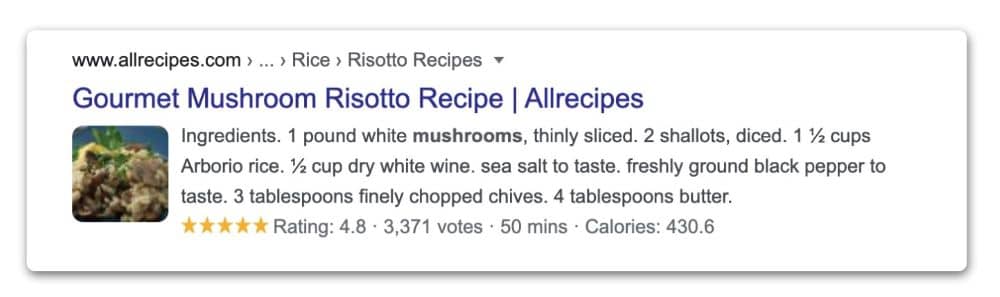
Recipe
The recipe schema markup’s design creates a rich snippet to display various content related to a recipe. The details shown include:
- Ingredients
- Prep and cook time
- Nutritional information
- Dietary restrictions met by the recipe
- Reviews
- Chef or restaurant affiliation
- Allergy warnings
- Images (images should be a part of recipe schema markup)
- Related recipes or those featuring the same main ingredient
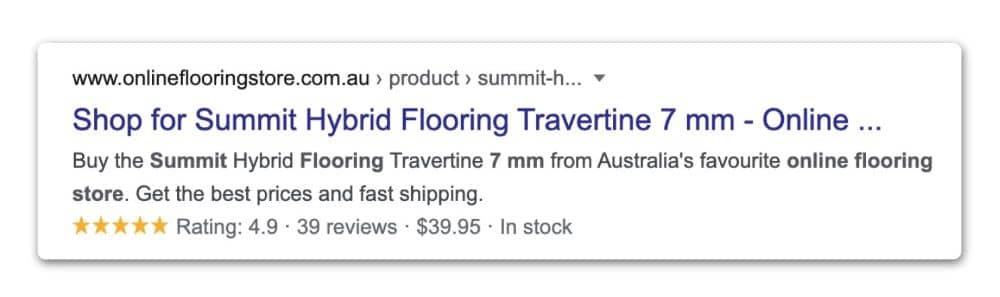
Product
In addition to specific items, offering services is acceptable using the schema product markup. This markup covers a vast number of possible offerings. Therefore, search engines return the best results if the following details are a part of the schema product markup:
- Product name
- Item details- For example, instead of ‘ladies leather boots’, use ‘ladies knee-high black leather boots with 7.5 cm heels and a patent leather finish.’
- Approximate value
- Intended audience
- Overall rating
- Offer duration- specifics are preferable instead of ‘act now’ use the phrase ‘for one week only’
- Any brands associated with the product, such as ‘a two-day rental of a BMW convertible’
- Similar items
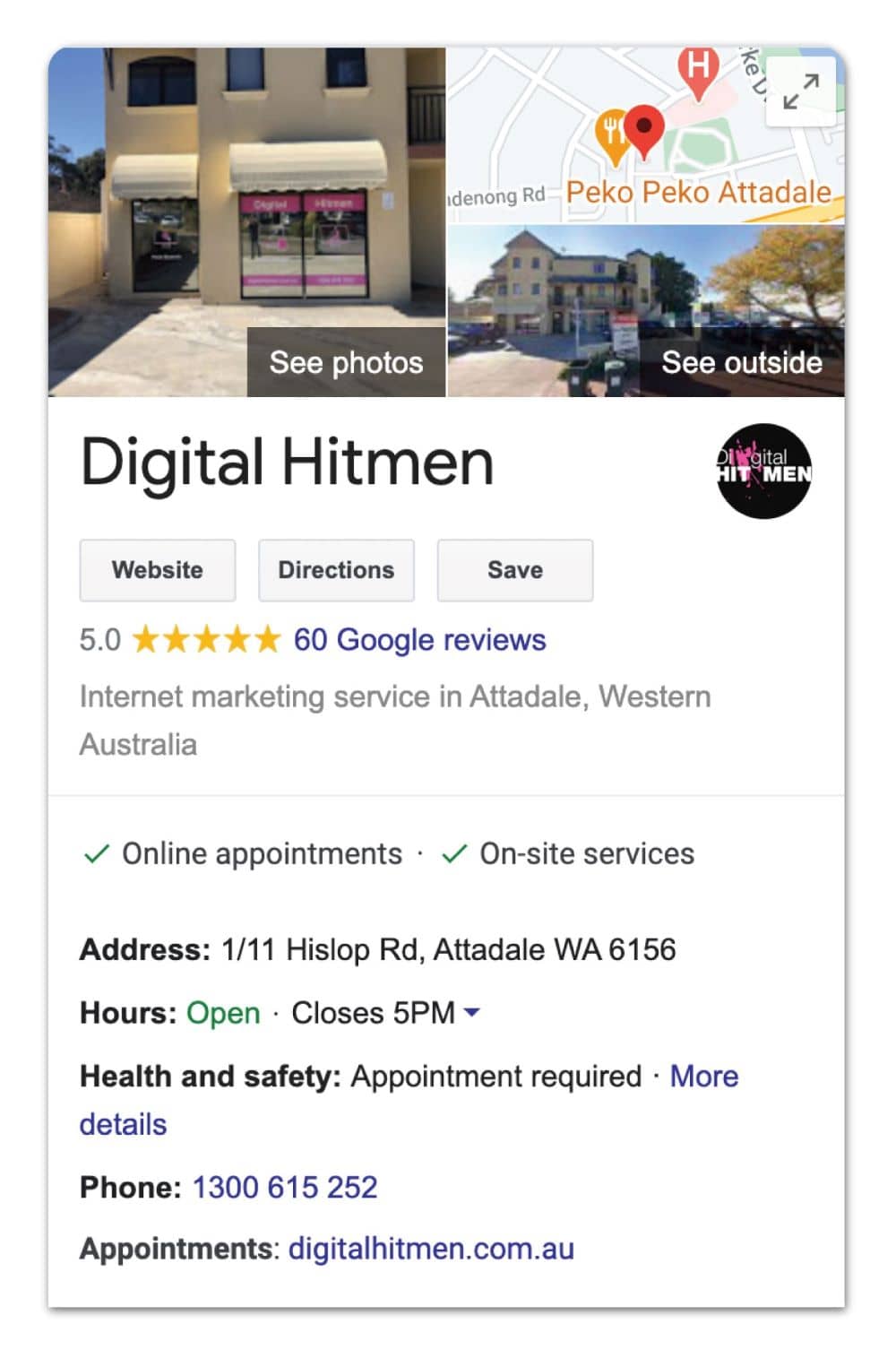
Local Business
Local businesses, clubs, or branches of organisations can reap great rewards using the schema local video markup. A company that offers searchers a variety of useful information increases the odds that they will visit and convert.
Some examples of details found in this schema markup include:
- Location with a physical address
- Operating hours with peak times denoted
- Contact information
- Services offered or menu
- Map listing
- Accepted payment methods and currency
- Associated brands
- Overall rating/reviews
- Upcoming events or specials
- Business affiliations
Offer
Similar to the product markup, the schema offer markup highlights items or services of particular interest to consumers. Additionally, the markup promotes the transfer of the rights to these products or services. While many of the details included in a schema offer markup overlap those in a schema product markup, two specifics must be a part of an offer markup.
- Price
- Price currency
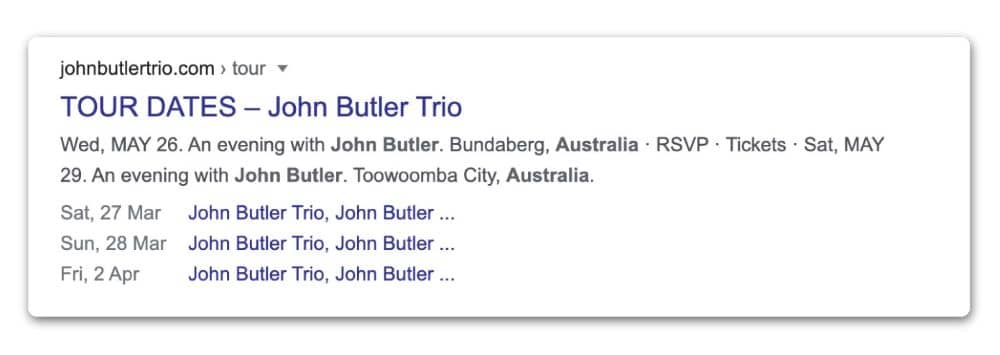
Event
Searchers can get all of the information they need regarding a specific sporting event, concert, performance, lecture, or other happenings when companies use the event schema markup. Some of the helpful facts highlighted for website visitors include:
- Physical location
- Price
- Dates and times
- Special appearances or guest performers
- Related events
- Required dress
- Affiliations
- Intended audience
- Reviews and ratings
- Relevant images
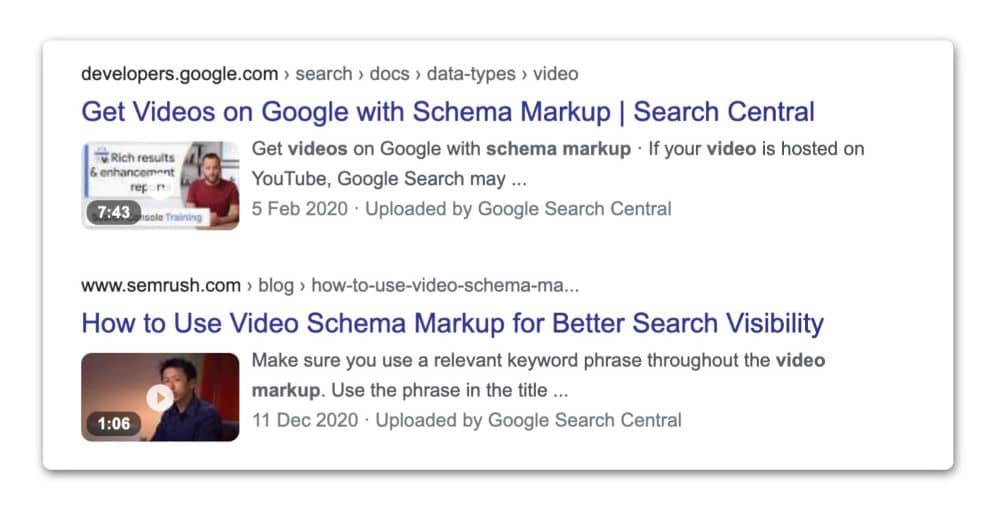
Video Object
Because web crawlers still struggle to crawl video content, employing video object schema markup is critical for companies who depend on video subject matter. Including the following details improves the performance of the crawler:
- Person or persons featured in the video
- Nature of the video- educational, entertainment, gaming and other
- Director of the video
- Composer of any music included in the video
- Full size in bytes
- Thumbnail of a relevant image
- Date, time, duration
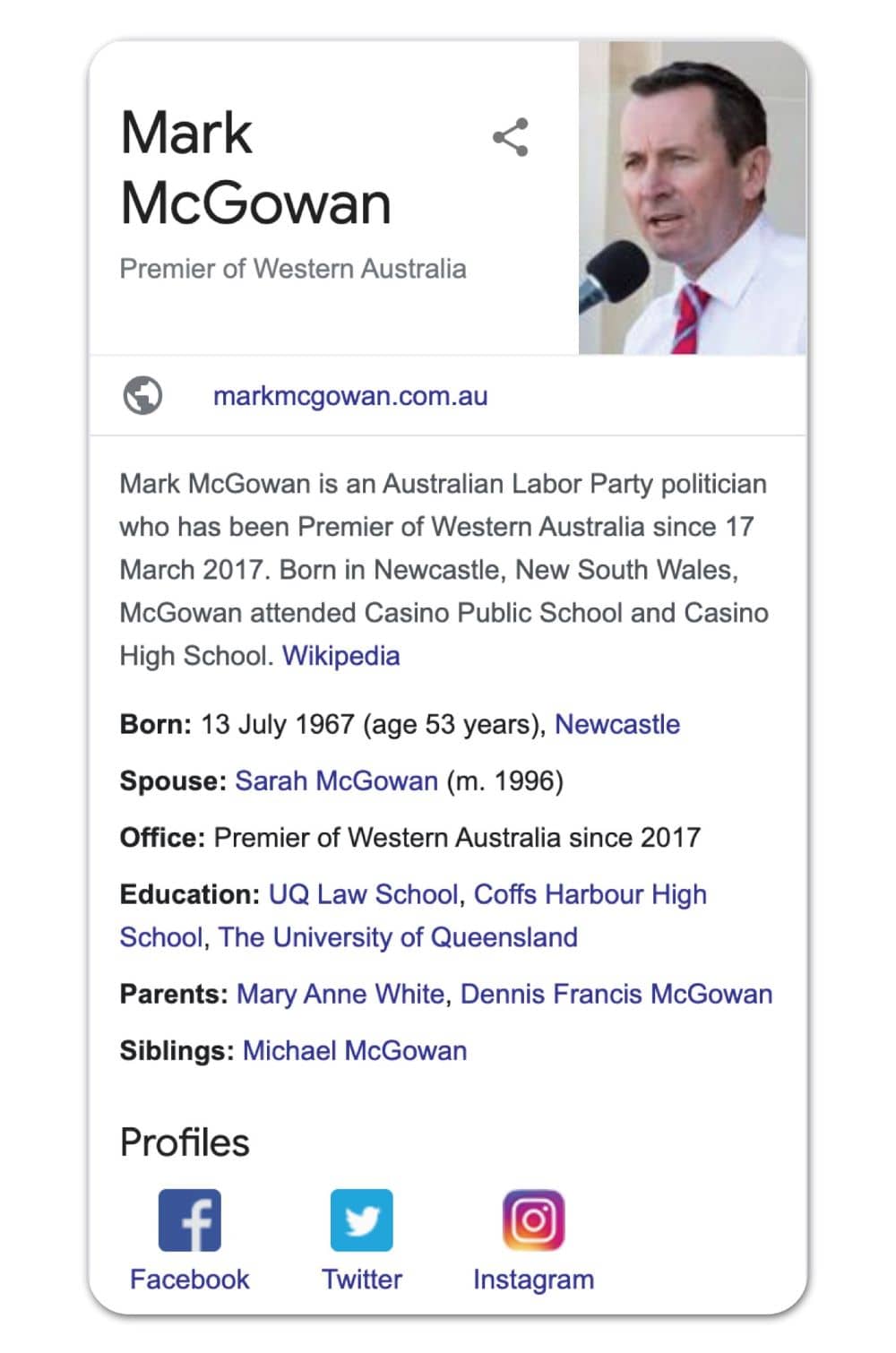
Person
Using the schema person markup is a way to share pertinent material about a person (living, dead, or fictional) as well as clear up any confusion that may occur if two or more people share the same name.
Useful information typically includes:
- Identifying information (name, date of birth, age)
- Place of birth
- Address
- Contact information
- Education and affiliations
- Profession
- Family members
- Net worth
- Associated brands or organisations
- Social media information
- Image or images of the person
- Images of relatives or associates
Breadcrumb List
A breadcrumb list schema markup shows the website path a user is on and their direction. This is particularly helpful in reducing bounce rates as users can see their journey.
Rating
The rating schema markup evaluates companies on a numeric scale of one to five. Typically, a short explanation is a part of a rating schema markup. Additionally, the markup includes images of the item, other names it is known by, and descriptions.
How To Implement Schema Markup
At a glance, schema markup can appear off-putting. Fortunately, implementing it on your website does not require advanced coding expertise. This is because the brain trust behind scheme.org want it to be helpful and put to use.
Here are the three basic steps to get going:
- Create the Markup – You will not need to generate your markup code from scratch. WordPress offers plugins to simplify the process. Otherwise, there are several markup generators to create basic markups. Bear in mind that Google suggests utilising JSON-LD format rather than RDFa or Microdata because it is the easiest to use.
- Test the Code – It is reasonable to give your code a test run before putting it out for use. Using the Google Structured Data Testing Tool is a straightforward way to see how your code works.
- Install the Code on Your Website – You have three main options when deploying your markup code on your site:
- Use CMS and Plugins – This method is the route most beginners take. It will take care of basic markup. However, for more advanced markup, you will need to combine available options and adjust as necessary.
- Insert Code Directly Into the HTML – Because JSON-LD schema is configured as a script, you can place it into your HTML
- Use Google Tag Manager – Google recommends GTM as a way for implementing the code
Take Advantage on Your Website
As you can see, there are many advantages to applying schema markup to your website. Even though the process is not complicated, it can be time-consuming.
If this sounds daunting, consider hiring help from an experienced SEO professional such as myself. Your site will have a distinct advantage over your competitors, and you get the benefits without the stress of doing it yourself. Contact me for more information or a quote today.